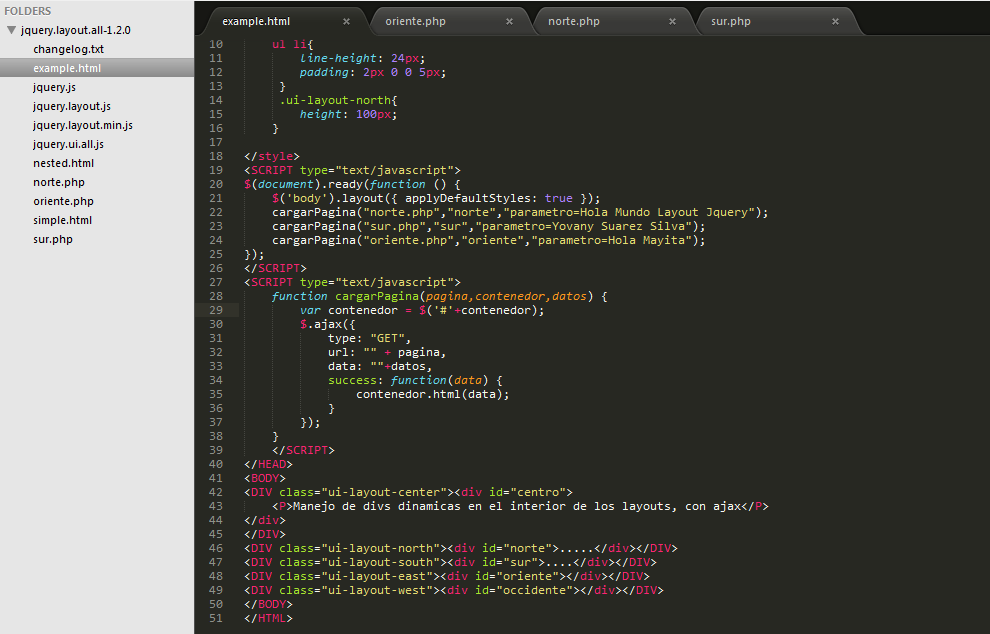
fragmento javascript.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"> </script>
<script type="text/javascript">// <![CDATA[
!window.jQuery && document.write('<script src="jquery.min.js" mce_src="jquery.min.js"> <\/script>')
// ]]></script>
<script type="text/javascript">
function cargarPaginaPHP(pagina, contenedor, data) {
var selected = $("#numeros").val();
var content = $('#' + contenedor);
$.ajax({
type: "GET",
url: "" + pagina,
data: "selected=" + selected,
success: function(data) {
content.html(data);
}
});
}
</script>
fragmento HTML.
<form id="formulario">
<select multiple id="numeros" name="numeros">
<option>uno
<option>dos
<option>tres
<option>cuatro
<option>cinco
</select>
<input type="button" onclick="cargarPaginaPHP('recibeParametro.php','contenedor','')" >
</form>
<div id="contenedor">
</div>
recibeParametro.php
<?php
$seleccionados = explode(',',$_GET['selected']); // convierto el string a un array.
for ($i=0;$i<count($seleccionados);$i++) {
echo "<br> Numero Seleccionado " . $i . ": " . $seleccionados[$i];
}
?>